Transmitindo um evento ao vivo com FMS: Os Bastidores
- Technology and Web
- April 16, 2007
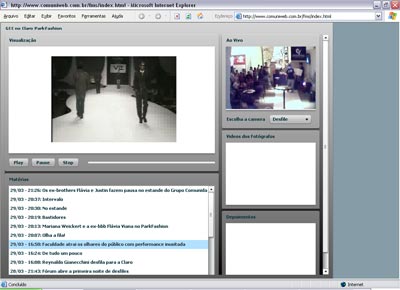
Como eu havia informado, fizemos a transmissão ao vivo do evento Claro ParkFashion no site Comuniweb. E como prometido, vou revisitar este evento agora para mostrar para vocês como foi feita a integração e a logística geral do evento e como tudo começou.
Primeiro passo: A ídeia e o projeto
O primeiro passo foi a ídeia. Ponto crucial de qualquer projeto. Ao ser questionado sobre se podiamos botar videos curtos no site eu disse, “sim, claro”. Mas logo depois comeceia pensar - Por que apenas videos curtos? Porque não transmitimos ao vivo? - e decidi conversar com o Leonardo França, meu braço direito aqui no jornal. Perguntei se seria possível, e o que precisavamos.
Rapidamente montamos um projeto simples que poderia atender ao que tinhamos pensado. Neste ano teriamos um diferencial no evento e fariamos algo inovador e pioneiro. Rapidamente desenhei a solução, escrevi um documento, indicando equipamentos, funcionalidade e pessoal recomendado.
O Resultado foi rápido, projeto aprovado.
Segundo passo: Testes
Com um ideal projetado, agora só restava começar a andar nesta direção. O projeto cresceu e mudou um pouco nesta etapa. O leo rapidamente montou alguns scripts em Flex para podermos fazer os testes. Inicialmente iriamos usar o RED5 em um servidor local, mas por questões de segurança movemos tudo para o serviço de FMS da LocaWEB. Com a webcam embutida de meu notebook fizemos os testes iniciais e começamosa ver que tudo daria certo.
Rapidamente pegamos duas webcams para melhorar os testes e vimos que os dois aspectos do projeto, transmissão ao vivo e depoimentos em video, funcionariam bem juntos. Neste momento foi decidido e autorizada a transmissão dos desfiles, além da webcam que teriamos no nosso estande.
Após a alegria inicial pensamos - e agora? como? - a preocupação era básica, por um motivo, essa transmissão seria enviada direto da mesa de som/audio e não de uma simples webcam, será que isso iria funcionar? Conseguimos uma camera e uma placa de captura de vídeo com o diretor de Tecnologia e asim seguimos o teste.
Após algumas pedras no caminho, SUCESSO!
Terceiro passo: Desenvolvimento e “maquiagem”
Com o principal encaminhado separei o trabalho com o Leo, deixando ele cuidando das telas de transmissão e visualização das partes “ao vivo” enquanto eu cuidava das outras áreas, notícias, fotos, conteudo e toda estrutura de base.
Nosso colega designer Giacomo Porcaro se encaregou de deixar tudo “maquiado” e não em times new roman com fundo branco e links azuis, e assim seguimos em frente, com problemas básicos, mas nada traumático.
Quarto Passo: Montar o estande
Depois de acomapnhar as reuniões sobre como seria o estande e garantis dois pontos de rede, um de energia e um sinal da mesa de som (prontamente atendido pelo Leo da Ilha da Imagem e o pessoal da Creative Image), chegou o dia de irmos ao ParkShopping botar tudo junto e realizar os testes de fora da empresa.
Então lá fomos nós com os notebooks, hub’s e tudo que precisavamos. Chegando lá enquanto as mesas e apoios nao chegavam mostramos que programador bom programa em qualquer lugar (veja foto) e seguimos em frente fazendo testes pequenos da rede e da transmissão.
 Em seguida fomos montando o estande, colocando a webcam no seu lugar. Com mesas no lugar iniciamos os testes da camera do estande e tudo correu muito bem. Quando fomos habilitar a transmissao da mesa de som do evento tivemos alguns problemas de configuração da máquina, mas tudo foi resolvido. Infelizmente não foi possivle transmitir som em nenhum dos casts, mas isso acabou pelo melhor.
Em seguida fomos montando o estande, colocando a webcam no seu lugar. Com mesas no lugar iniciamos os testes da camera do estande e tudo correu muito bem. Quando fomos habilitar a transmissao da mesa de som do evento tivemos alguns problemas de configuração da máquina, mas tudo foi resolvido. Infelizmente não foi possivle transmitir som em nenhum dos casts, mas isso acabou pelo melhor.
Neste momento chegando perto da abertura do evento, decidimos remover os depoimentos em video, pois a banda disponibilizada no evento era muito restrita e isso prejudicava os videos, tanto a transmissão quanto os depoimentos.
Quinto Passo: Correr pro abraço
Finalmente botando no ar tudo foi só uma questão de monitorar o servidor, apoiar a equipe de jornalistas que atualizava direto do evento e driblar os probleminhas, como o periodo de oscilação da internet. A parte mais legal foi poder receber elogios, inclusive de outros sites, e das pessoas que visitavam o estande.
 fonte: finissimo.com.br
fonte: finissimo.com.br
Outro momento interessante foi a oportunidade de dar uma breve entrevista ao vivo na rádio transamérica com o Fábio Professor. Escute o áudio aqui
Confira também no Blog do Leonardo França que vai postar mais detalhes técnicos sobre a solução que usamos.


